サーバーから画像を削除する
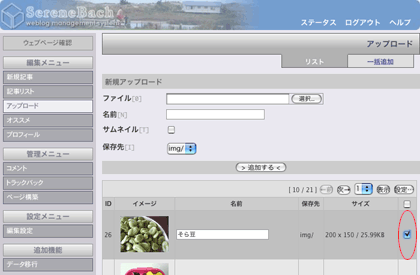
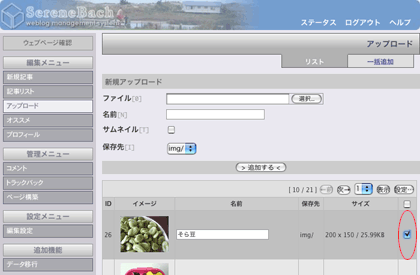
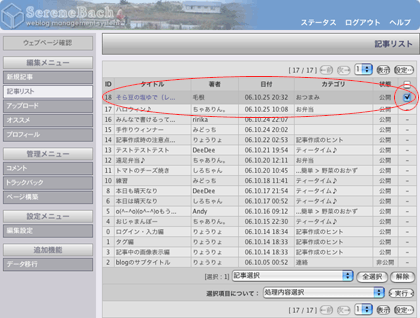
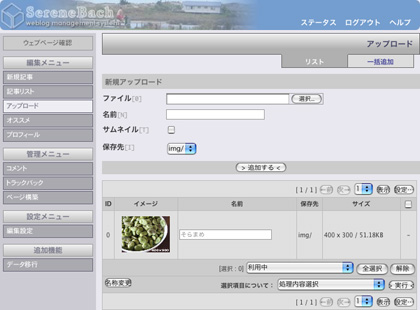
ログイン後、「編集メニュー」の「アップロード」をクリックし、画像の一覧リストを表示させます。
 削除したい画像リストの一番右端にチェックボックス□がありますので、それにチェックを入れます。
削除したい画像リストの一番右端にチェックボックス□がありますので、それにチェックを入れます。
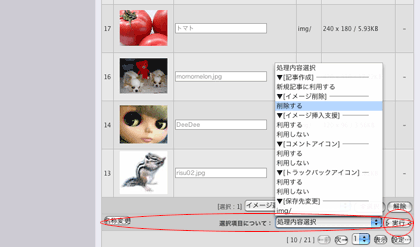
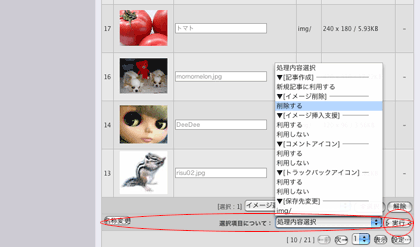
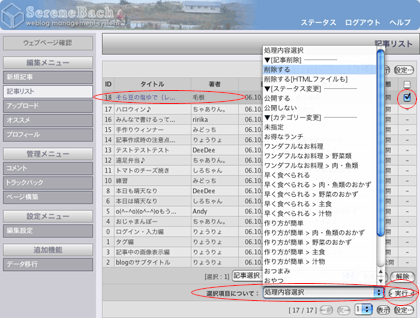
 選択項目について「処理内容選択」から「▼イメージ削除」「削除する」を選び、右側の「実行」ボタンを押すと、サーバーから削除できます。
選択項目について「処理内容選択」から「▼イメージ削除」「削除する」を選び、右側の「実行」ボタンを押すと、サーバーから削除できます。
複数の画像を選択して削除することも可能です。
なお、画像リストのチェックボックス□は、自分が投稿したものにしかつきません。他の人がアップしたものは消せません。
 削除したい画像リストの一番右端にチェックボックス□がありますので、それにチェックを入れます。
削除したい画像リストの一番右端にチェックボックス□がありますので、それにチェックを入れます。 選択項目について「処理内容選択」から「▼イメージ削除」「削除する」を選び、右側の「実行」ボタンを押すと、サーバーから削除できます。
選択項目について「処理内容選択」から「▼イメージ削除」「削除する」を選び、右側の「実行」ボタンを押すと、サーバーから削除できます。複数の画像を選択して削除することも可能です。
なお、画像リストのチェックボックス□は、自分が投稿したものにしかつきません。他の人がアップしたものは消せません。
2006/10/26 Thu 01:21 | comments (0) | -
 間違った画像を挿入してやり直す場合や、写真が必要なくなったときはこの方法で消して記事を編集してください。
間違った画像を挿入してやり直す場合や、写真が必要なくなったときはこの方法で消して記事を編集してください。
 次に画面をしたにスクロールさせて、「選択項目について」と書いてある右の「処理内容選択」から「▼記事削除」「削除する」を選び、その右側の「実行」ボタンをクリックすれば、記事は消えてなくなります。なお、記事は消えても、一緒に投稿した画像はサーバーに残ったままです。
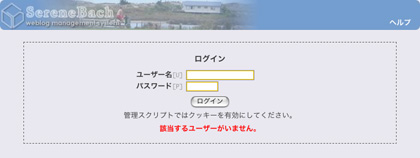
次に画面をしたにスクロールさせて、「選択項目について」と書いてある右の「処理内容選択」から「▼記事削除」「削除する」を選び、その右側の「実行」ボタンをクリックすれば、記事は消えてなくなります。なお、記事は消えても、一緒に投稿した画像はサーバーに残ったままです。 指定されたログイン名とパスワードを入力して下さい。
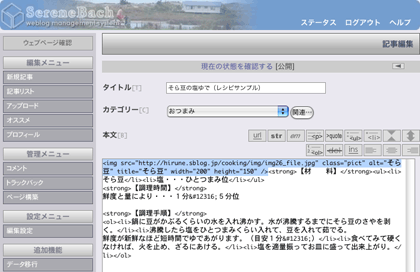
指定されたログイン名とパスワードを入力して下さい。 記事を書くときは、ログインされた画面の左側にメニューがありますので、「編集メニュー」の「新規記事」をクリックして、記事を書きます。
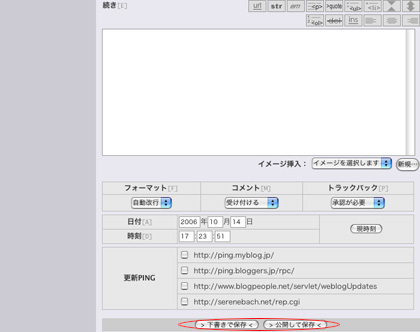
記事を書くときは、ログインされた画面の左側にメニューがありますので、「編集メニュー」の「新規記事」をクリックして、記事を書きます。 記事が完成したら、画面をスクロールさせ、日付の下に「下書きで保存」「公開して保存」とボタンがありますので、最初は「下書きで保存」をクリックして下さい。
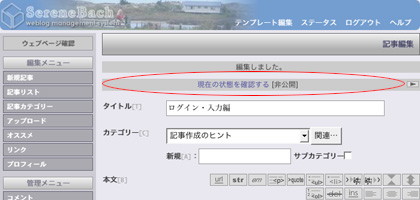
記事が完成したら、画面をスクロールさせ、日付の下に「下書きで保存」「公開して保存」とボタンがありますので、最初は「下書きで保存」をクリックして下さい。 すると、画面がスクロールして自動的に上に戻り、「現在の状態を確認する」と青い文字が表示されます。
すると、画面がスクロールして自動的に上に戻り、「現在の状態を確認する」と青い文字が表示されます。 そこをクリックして確認後、表示おかしくなければ「公開して保存」をクリックし、記事を公開して下さい。
そこをクリックして確認後、表示おかしくなければ「公開して保存」をクリックし、記事を公開して下さい。
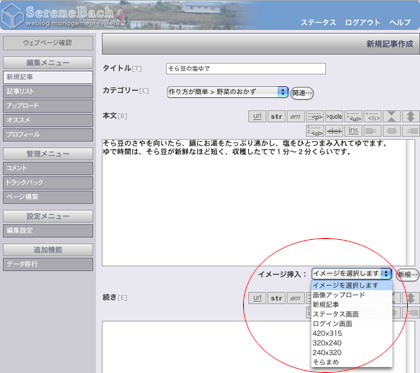
 記事中にそのアップロードされた画像を挿入するには、本文入力欄の下に「イメージ挿入」という箇所がありますので、そこからさっき名付けたファイルを指定します。(すると本文入力欄には、画像表示のタグが書き込まれます)
記事中にそのアップロードされた画像を挿入するには、本文入力欄の下に「イメージ挿入」という箇所がありますので、そこからさっき名付けたファイルを指定します。(すると本文入力欄には、画像表示のタグが書き込まれます) 横420×縦323ピクセルの例。
横420×縦323ピクセルの例。 横320×縦240ピクセルの例。
横320×縦240ピクセルの例。 改行のタグは、<br style="clear:left;" />です。辞書登録しておくと便利ですよ♪
改行のタグは、<br style="clear:left;" />です。辞書登録しておくと便利ですよ♪